
MasterCard AR Banking Concept
I was asked by Kwest Studios to conceptualize an augmented-reality experience for MasterCard. This project was definitely new territory that I've never visited before but since MR/AR is becoming even more relevant, this gave me a chance to exercise designing for that type of interface.*
*Unfortunately, the technology wasn't there yet to bring these designs to life this year (as of now no expected release date), but I insist you continue reading! You can read more about it here
Role:
Lead UX Designer
Art Direction, Information Architecture, User Flows, Copywriting
Duration:
3-weeks
Lead UX Designer
Art Direction, Information Architecture, User Flows, Copywriting
Duration:
3-weeks
The MasterCard team wanted to explore revolutionizing the MasterCard’s customer experience by incorporating innovative technology into their overall brand experience.
Understanding Augmented-Reality
First thing we tackled was understanding how does AR affect our surroundings and what does that look like when using an AR-enabled app with multiple features. We explored multiple options and looked to many different examples we could find. Below are some examples of us figuring out the spacial arrangement of a user’s surroundings and how to activate the AR aspect of the app.


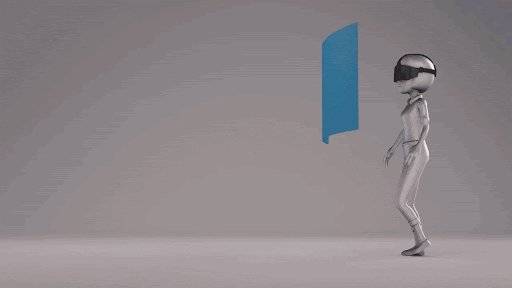
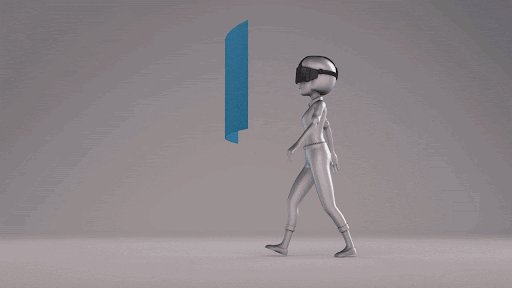
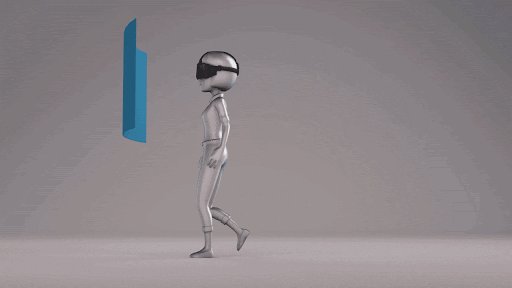
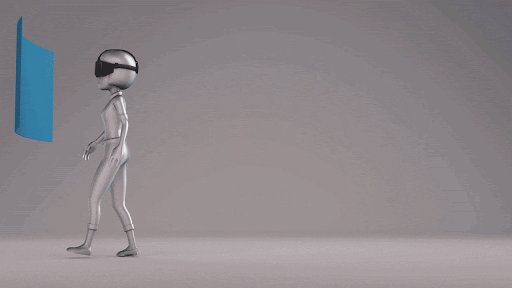
Focusing on world-building aspect of a user’s spatial area
The gif on the left shows a “follow-along” method to how a user interacts with an AR object that takes up localized space and surroundings.
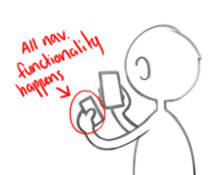
Functionality limitations and hand-gestures
On the left is a small sketch showing how the app could potentially be triggered and what hand gestures could be used for functionality. It was vital for us to understand what are usable gestures for us to accomplish with the technology we had at-hand. This would ultimately determine the whole user experience.
We decided users should be able to use their card in hand as a sort of game-controller to navigate the app using a swiping left, right, up and down motion. Once the hand is in view the user will be able to interact with the UI components and features.
Limitations
Having the user’s hand being the anchor for the UI and triggering AR could be difficult and not a sustainable idea for users. We went through with it during this conceptualizing phase to truly get a grasp *wink* of that usage
The gif on the left shows a “follow-along” method to how a user interacts with an AR object that takes up localized space and surroundings.
Functionality limitations and hand-gestures
On the left is a small sketch showing how the app could potentially be triggered and what hand gestures could be used for functionality. It was vital for us to understand what are usable gestures for us to accomplish with the technology we had at-hand. This would ultimately determine the whole user experience.
We decided users should be able to use their card in hand as a sort of game-controller to navigate the app using a swiping left, right, up and down motion. Once the hand is in view the user will be able to interact with the UI components and features.
Limitations
Having the user’s hand being the anchor for the UI and triggering AR could be difficult and not a sustainable idea for users. We went through with it during this conceptualizing phase to truly get a grasp *wink* of that usage

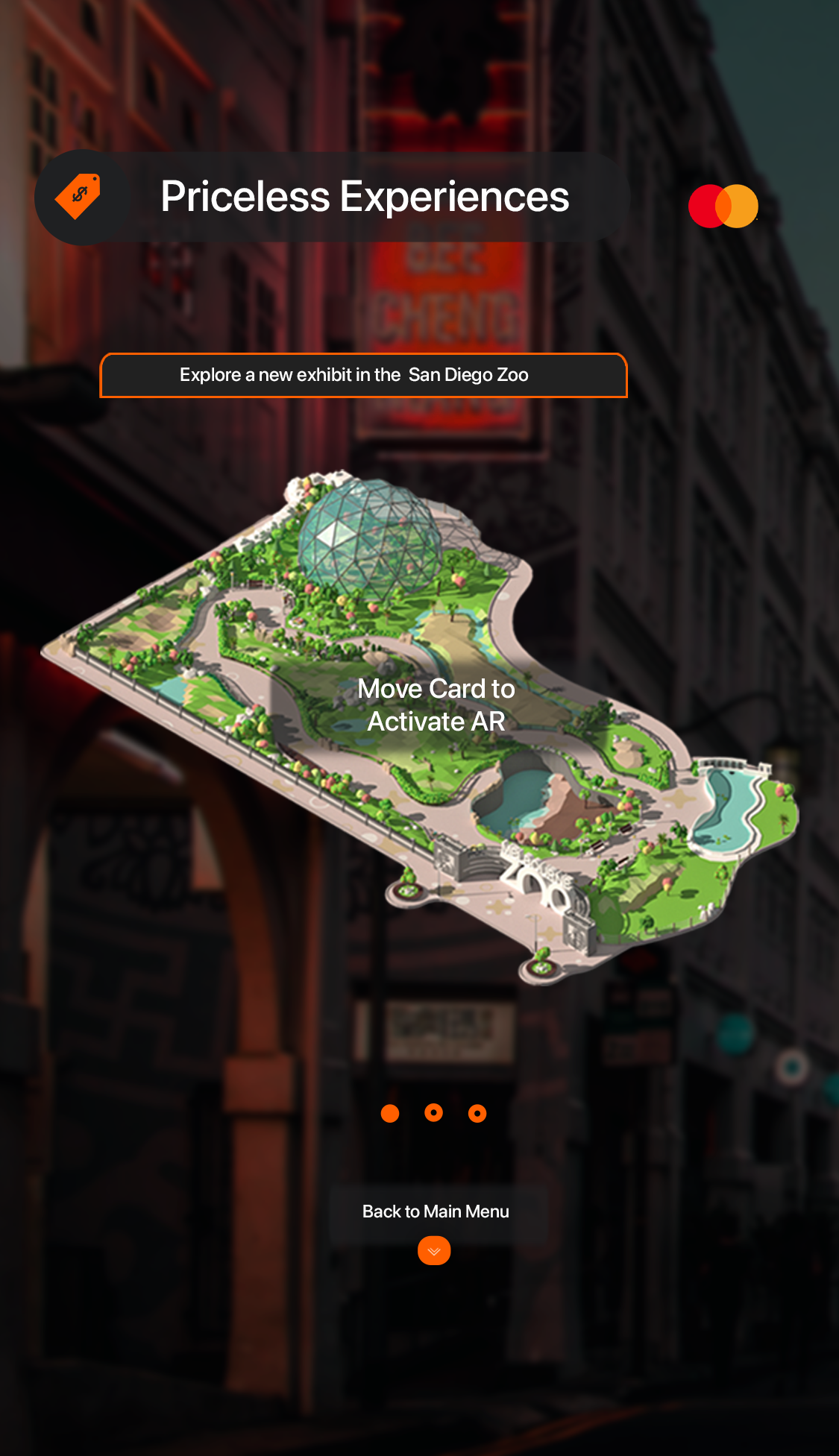
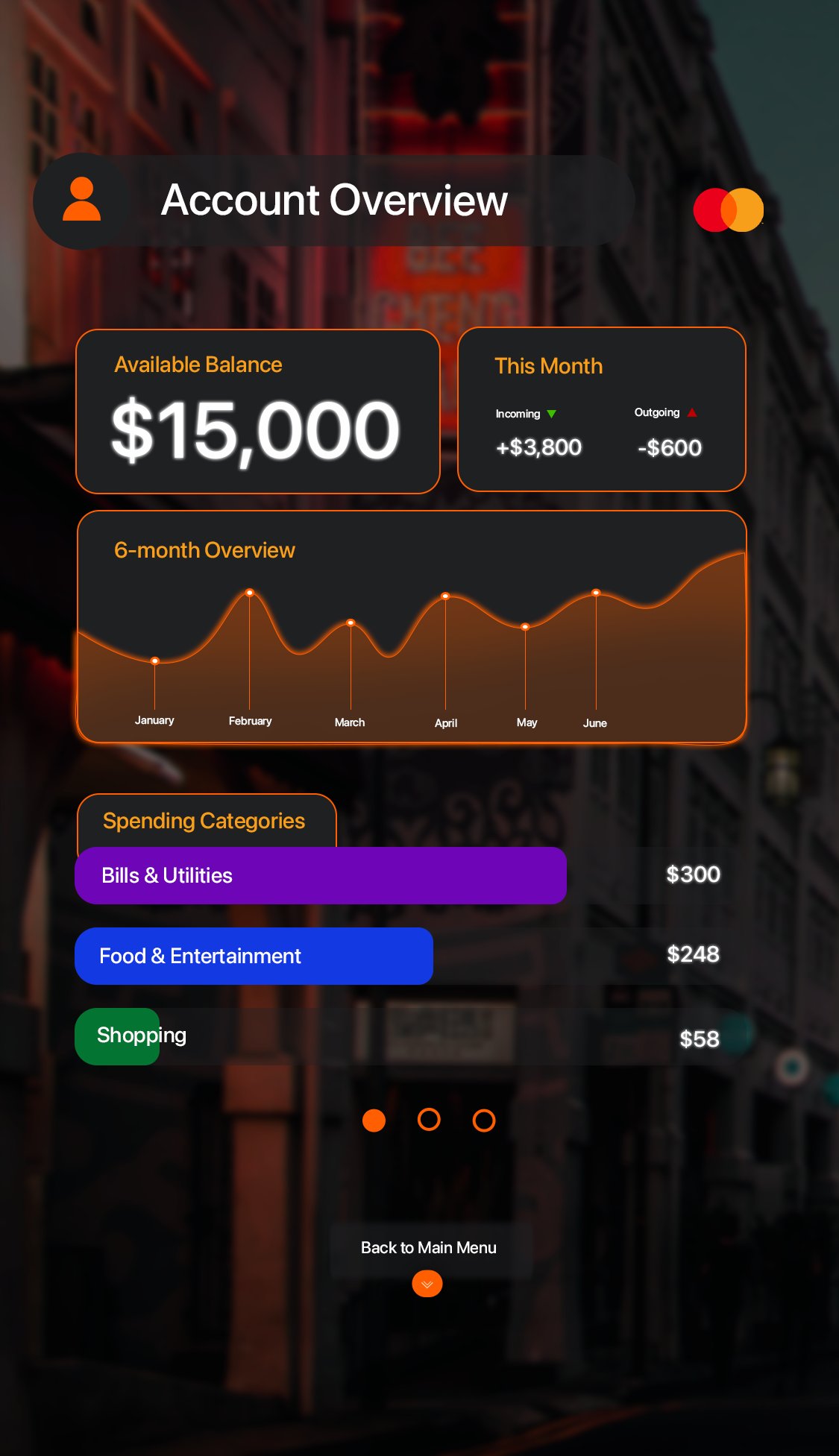
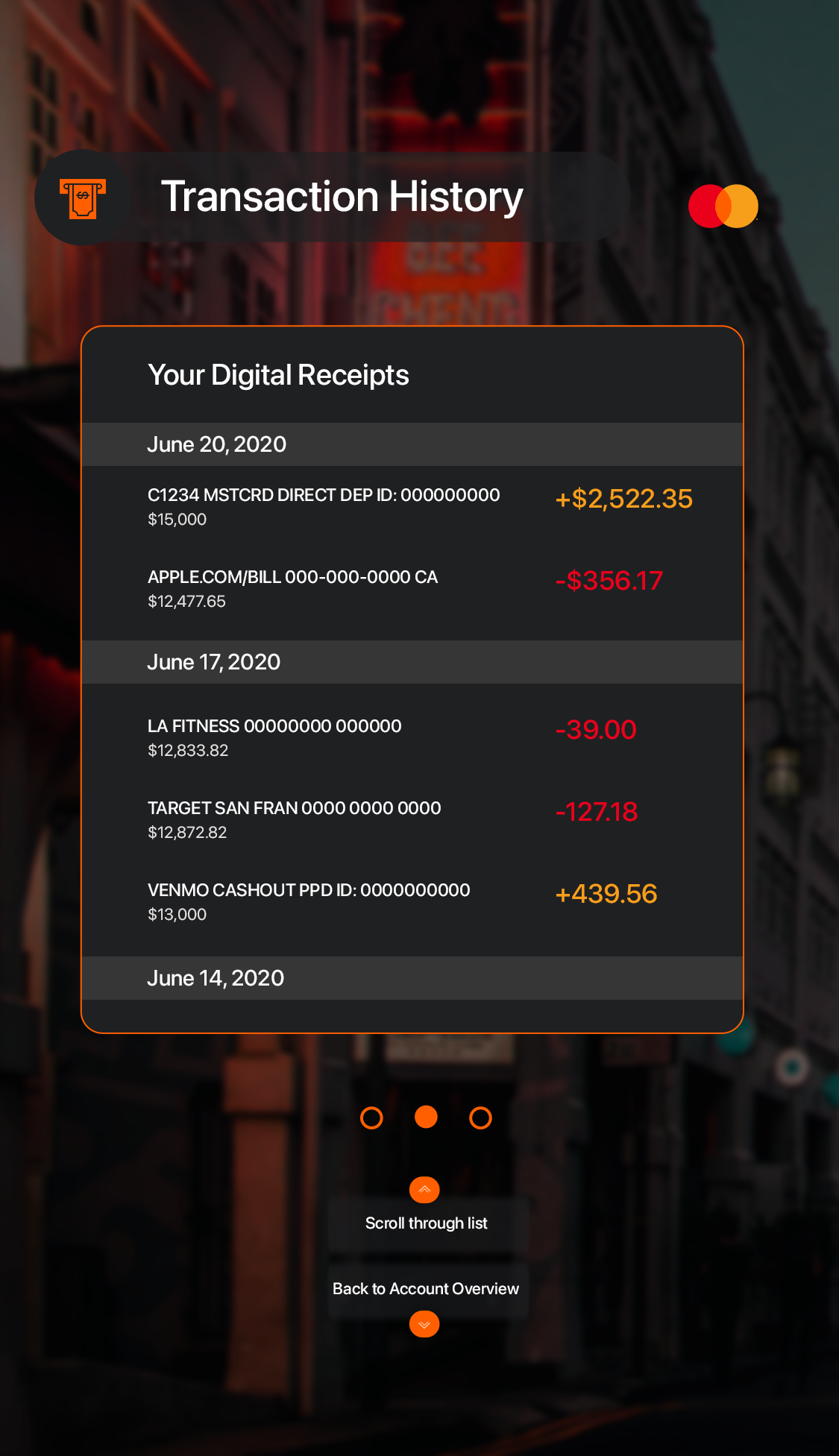
Designing the experience into high-fidelity mockups. Conceptualizing OOH advertising and marketing tactics.






Hey, hey I'm Ambika :)
Thank you for taking a look at my website!
I have way too many interests but always looking to do cool projects where I can fuse my passions and interests in culture, art and storytelling.
Let’s connect!